Desktop & Mobile Web




Desktop & Mobile Web
About the project
Through his Fight for the Forgotten initiative, Justin “The Big Pygmy” Wren is fighting to empower those who don’t have a voice – from the forgotten people around the world affected by the water crisis, to the bullied in our own neighborhoods and schools.
Fightfortheforgotten.org was designed as a portal to the current sub-initiatives The Bullied and The Thirsty.
My role
I worked with the amazing team at Fight For The Forgotten on UI/UX explorations, to motion design, and website layouts.
About the project
Through his Fight for the Forgotten initiative, Justin “The Big Pygmy” Wren is fighting to empower those who don’t have a voice – from the forgotten people around the world affected by the water crisis, to the bullied in our own neighborhoods and schools.
Fightfortheforgotten.org was designed as a portal to the current sub-initiatives The Bullied and The Thirsty.
My Role
I worked with the amazing team at Fight For The Forgotten on UI/UX explorations, to motion design, and website layouts.
Tools for the job










Tools for the job







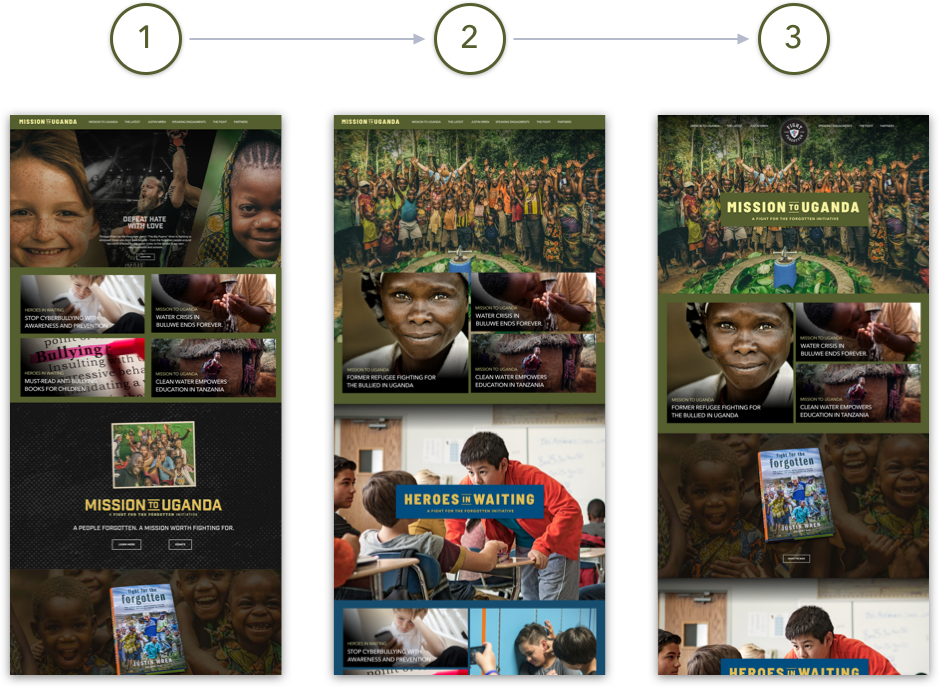
Evolution
The main page designs had a similar structure from start to finish. Even though the big picture stayed basically the same, all important details were in constant evolution.


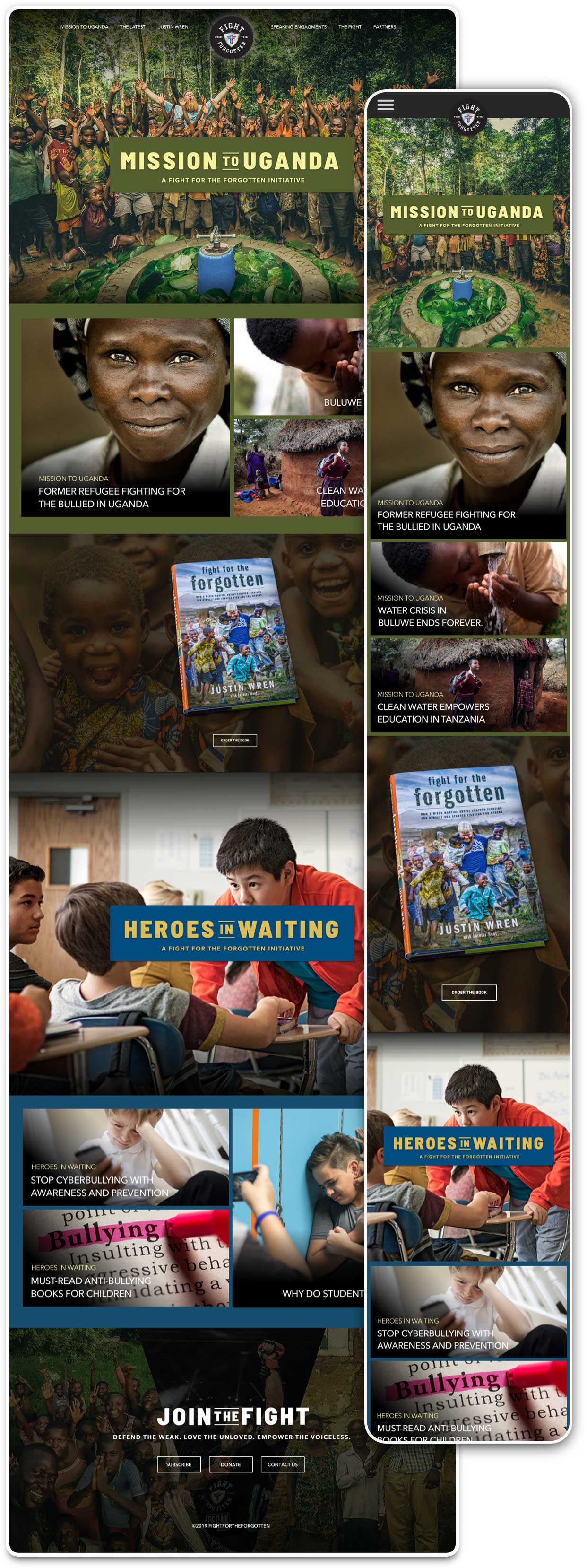
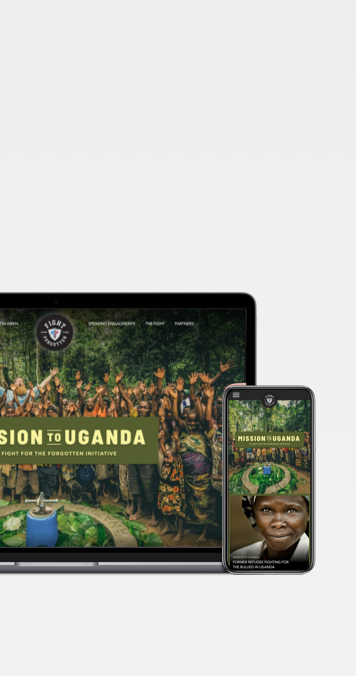
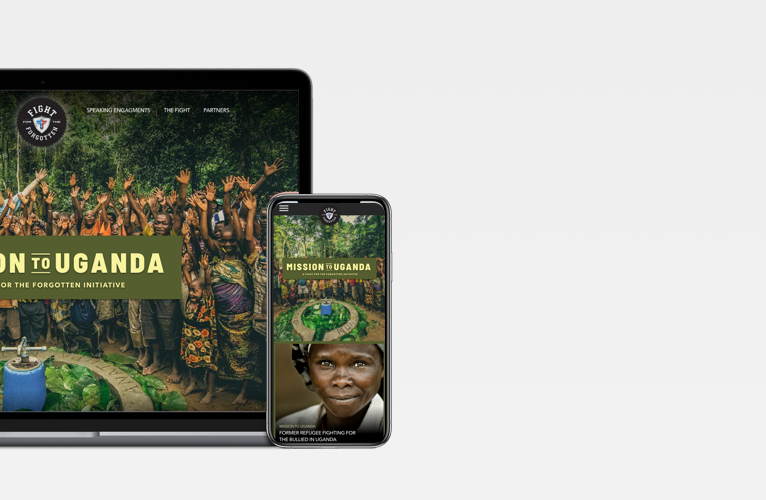
Responsive
All pages designed to work across all devices and screen sizes.